–
Je vous parlais il y a quelques temps de l’importance du temps de chargement en chiffres
et notamment « 32 % des utilisateurs [quittent un site Internet s’il est considéré trop lent] au bout d’une fourchette de temps allant d’une à cinq secondes. »
Mais alors, que peut-on y faire, comment savoir ce que l’on peut exiger de ses développeurs / de son agence.
Il existe des solutions :
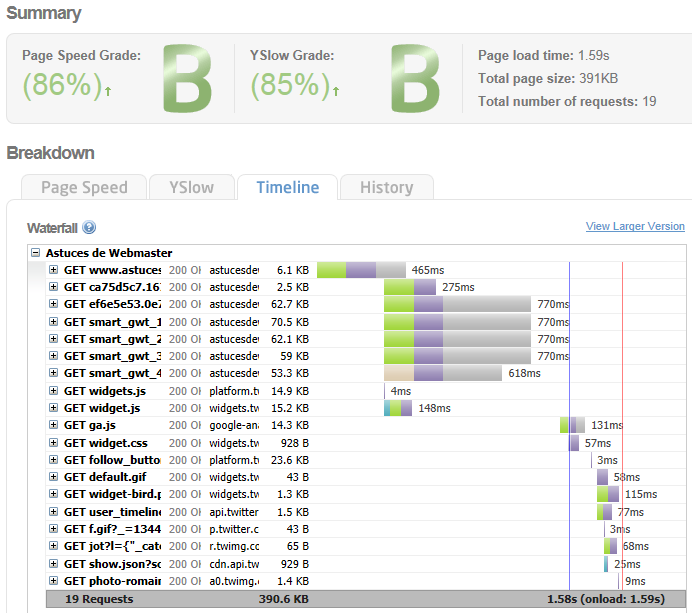
avec GTmetrix.com par exemple (ou WebPagetest.org qui permet de sélectionner une localisation en plus, Page Speed Insights by Google
Regardez surtout bien la timeline pour vérifier de quels éléments proviennent la lenteur du chargement.
Ne vous fiez pas trop à Google Analytics qui a mis à disposition une sous-rubrique dédiée à la vitesse du site dans la rubrique « contenu » mais qui ne semble pas vraiment fiable.
Ce que ces outils mettront en avant sont souvent des problèmes mineurs. Ce qui est important (checklist à voir avec vos dévs) :
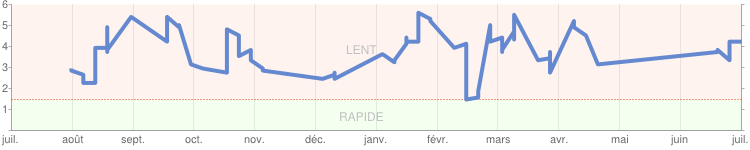
GTmetrix vous propose une fois le test lancé un onglet « historique » qui vous permettra de voir l’évolution entre vos différents tests sur une même URL.
Google Webmaster Tools propose dans sa rubrique « Labos » une page « Performances du site », vouée à disparaître mais qui existe toujours, qui vous fournit un graphique bien utile.
Demandez à vos développeurs de pouvoir consulter à la demande le temps de chargement de telle ou telle page. Ce mode de reporting ne doit pas être activé en permanence, il nuirait à vos performances, mais vous devez pouvoir le visualiser à n’importe quel moment pour n’importe quelle page.
Ce reporting vous permettrait de voir par exemple le temps de génération de votre entête, du menu, du contenu du moteur d’affinage de votre page catégorie, de génération du listing produit, de génération du pied de page…
Plus que de vous permettre à vous de voir exactement ce qu’il se passe, c’est un formidable outil pour vos développeurs pour pouvoir identifier exactement où se trouve un point de lenteur sur telle ou telle page.
Vous pouvez ainsi leur dire « la page catégorie est trop longue, merci de voir d’où cela vient ». Premier réflexe qu’ils n’auraient pas sans cela, ils activeront cet outil et le rendront plus fin jusqu’à trouver le vrai point de ralentissement à optimiser.
Cette méthode de management vous permet de vous assurer que vos techniciens ont toute latitude pour effectuer les optimisations nécessaires.
Le problème vient bien souvent de requêtes non optimisées vers la base de données ou de requêtes imbriquées dans des boucles. Il faut à tout prix éviter cela. Faire intervenir des personnes extérieures pour auditer le code quand on a une équipe junior peut s’avérer bénéfique pour tout le monde.
pour ceux qui n’ont pas de grosses équipes ou de gros moyens techniques, Stéphane RIOS, un ancien CTO de chez RueDuCommerce, a lancé Fasterize, qui promet de vous aider en se mettant entre votre serveur et le web pour appliquer un peu d’optimisation avant de servir la page Web.
Le concept, vraiment intéressant est à découvrir ici : http://www.fasterize.com/fr
pour les afficionados de la technique, ceux qui aiment bien rentrer dans le lard du souci, ceux qui sont pas du genre à ne pas toucher à la mécanique de leur porsche, ceux à qui on ne la fait pas…
Petit article sur mon blog plus technique : http://www.astucesdewebmaster.com/architecture/mon-site-est-lent-que-faire-serveurs-dedies-391
Point crucial pour le site d’un e-commerçant ! J’utilise page Speed, il fournit d’excellente informations, après il faut les mettre en pratique….c’est déjà moins facile ! ^^
Rien sur les problématiques de cache côté serveur ?
Les solutions que vous proposez, même si elles ont un grand intérêt, ne suffisent généralement pas : mauvais usage bibliothèques JS (c’est assez fréquent de voir du jQuery, Mootools et une bouse faite maison sur le même site), images non sémantiques utilisées avec des balises (alors qu’elles auraient tout intérêt à l’être en CSS pour des raisons de cache), les sites e-commerce particulièrement sont des usines à gaz.
Un travail de fond sur le caching et le pré-caching côté serveur offrent des résultats qui vont bien plus loin.
Alors, là on va chercher plus loin.
Disons que si le code source est trop long à générer (ce qu’on voit donc avec les outils cités plus haut), et qu’on identifie des zones qui ont intérêt à être cachées, on peut le faire de différentes manières :
– cache maison (ne pas recalculer le même contenu à chaque chargement de page et le conserver dans un dossier de cache pour le re-servir ensuite jusqu’à ce qu’il soit désuet)
– cache intégré (smarty par exemple), qui intègre une composante de cache qui permet d’éviter de recalculer une partie du contenu
– cache serveur (APC, eAccelerator)
Je n’ai abordé le sujet qu’en surface, pour que des décisionnaires puissent prendre des mesures en cas de besoin, il était donc utile et indispensable de rester plus en surface.
Une fois qu’on a identifié tel ou tel ralentissement, de façon précise, on peut laisser le soin aux dévs de se débrouiller pour trouver la bonne méthode d’optimisation.
Par ailleurs, sur les bonnes méthodes (ne pas mettre du MT avec du JQuery), je n’ai pas croisé ce cas si souvent et il y a tellement de façons de mal faire qu’il est impossible de faire une liste de ce genre.
Qu’entends-tu par « images non sémantiques utilisées avec des balises (alors qu’elles auraient tout intérêt à l’être en CSS pour des raisons de cache) » ?
J’ai une question toute bête…. D’où proviennent vos sources pour le chiffre avancé au début de votre article, c’est à dire les « 32% » d’internautes qui quitteraient un site dans un délai de 1 à 5 secondes.
1 seconde, cela me parait vraiment très (trop?) bas!
je cite mon précédent article où je dis que ma source (qui a répondu en commentaire) n’a pas précisé ses sources
précédent article : https://www.info-ecommerce.fr/1016/temps-de-chargement-et-retombees-sur-le-taux-de-conversion
source originale : http://www.wikigento.com/latence/seo-vitesse-de-chargement/
En vrac, on pourrait ajouter :
– utiliser du HTML 5 : on ne gagne pas en temps de génération, mais si c’est bien fait, on peu gagner en temps de rendu dans le navigateur. C’est toujours plus agréable d’avoir une page qui s’affiche d’un coup, plutôt que bloc par bloc
– utiliser la dernière version du langage (souvent php sur le web) et des frameworks : chaque version est plus rapide que la précédente. Etre en PHP 5.4 est beaucoup plus rapide que d’être en 5.2 par exemple. C’est le temps de calcul qui y gagne, ainsi que la consommation mémoire des serveurs.
– Reverse proxy : la solution ultime pour avoir une grosse tenue en charge et un temps de « calcul » hyper rapide. On peut citer Varnish par exemple.
– Base de données : là encore, c’est souvent mysql qui est utilisé. Mais le moteur innodb de mysql 5.1 (standard sur du Debian par exemple) est bien moins performant pour des accès concurrents que des versions plus récentes. Et si en plus il est configuré correctement, il y a un levier important de gain de performance.
Merci pour ces précisions utiles pour les plus techniciens d’entre nous.
Sur Info-ecommerce j’ai codé les petites images en base64, ça marche pas avec tous les navigateurs mais ça génère 0 appels serveur et c’est pas technique ni difficile à mettre en place
En retour d’expérience, je dirais que le meilleur en efficacité/ temps passé est mod_pagespeed qui permet d’optimiser facilement les serveurs Apache, ce module est très complet et on en parle assez peu.
document.getElementById( “ak_js_1” ).setAttribute( “value”, ( new Date() ).getTime() );
Info-ecommerce.fr est un media d’information sur le domaine du e-commerce et des nouvelles technologies
Contacez-nous: contact@info-ecommerce.fr
© Copyright – Info-ecommerce.fr | Mentions légales
